Next
2024-06-18
조금 헤맨 NextAuth 애플 소셜 로그인 apple login 구현기
애플 개발자 센터에 등록하는 잘 정리된 글도 있었으나, 나의 헤맨 원인 중 많은 시간이 환경 변수 값을 잘못 지정한 것에 있었다.

💡 애플 개발자 센터에 등록하는 잘 정리된 글도 있었으나, 나의 헤맨 원인 중 많은 시간이 환경 변수 값을 잘못 지정한 것에 있었다. 또한 추가적으로 경험했던 버그들을 기록하고자 남깁니다. 다들 한 번쯤은 헤매지 않을까 싶어요..
애플 로그인 구현 코드
// login.jsx
import { signIn, useSession } from 'next-auth/react';
const { data: session } = useSession();
<LoginButton onClick={() => signIn('apple')}>
<AppleLogo />
<LoginText>Apple로 로그인</LoginText>
</LoginButton>;// app/api/auth/[...nextauth]/route.ts
import { createPrivateKey } from 'crypto';
import process from 'process';
import { SignJWT } from 'jose';
import NextAuth from 'next-auth';
import AppleProvider, { AppleProfile } from 'next-auth/providers/apple';
async function handler(req, res) {
// AppleProvider clientSecret 토큰 생성
const getAppleToken = async () => {
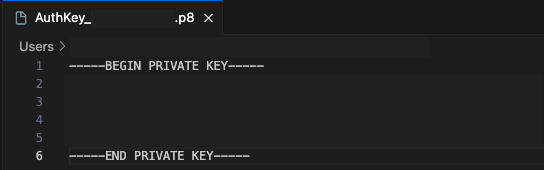
const key = `-----BEGIN PRIVATE KEY-----\n${process.env.APPLE_PRIVATE_KEY}\n-----END PRIVATE KEY-----`;
const appleToken = await new SignJWT({})
.setAudience('https://appleid.apple.com')
.setIssuer(process.env.APPLE_TEAM_ID!)
.setIssuedAt(new Date().getTime() / 1000)
.setExpirationTime(new Date().getTime() / 1000 + 3600 * 2)
.setSubject(process.env.APPLE_ID!)
.setProtectedHeader({
alg: 'ES256',
kid: process.env.APPLE_KEY_ID,
})
.sign(createPrivateKey(key));
return appleToken;
};
return NextAuth(req, res, {
// 애플 로그인 시, 쿠키 필요함
cookies: {
pkceCodeVerifier: {
name: 'next-auth.pkce.code_verifier',
options: {
httpOnly: true,
sameSite: 'none',
path: '/',
secure: true,
},
},
},
providers: [
AppleProvider({
clientId: process.env.APPLE_ID!,
clientSecret: await getAppleToken(),
profile(profile: AppleProfile) {
return {
id: profile.sub,
email: profile.email,
from: 'apple',
};
},
}),
],
callbacks: {
async jwt({ token, user }) {
return { ...token, ...user };
},
async session({ session, token }) {
session.user = token as any;
return session;
},
},
});
}
export { handler as GET, handler as POST };애플 개발자 센터 로그인 초기 설정 (환경 변수)
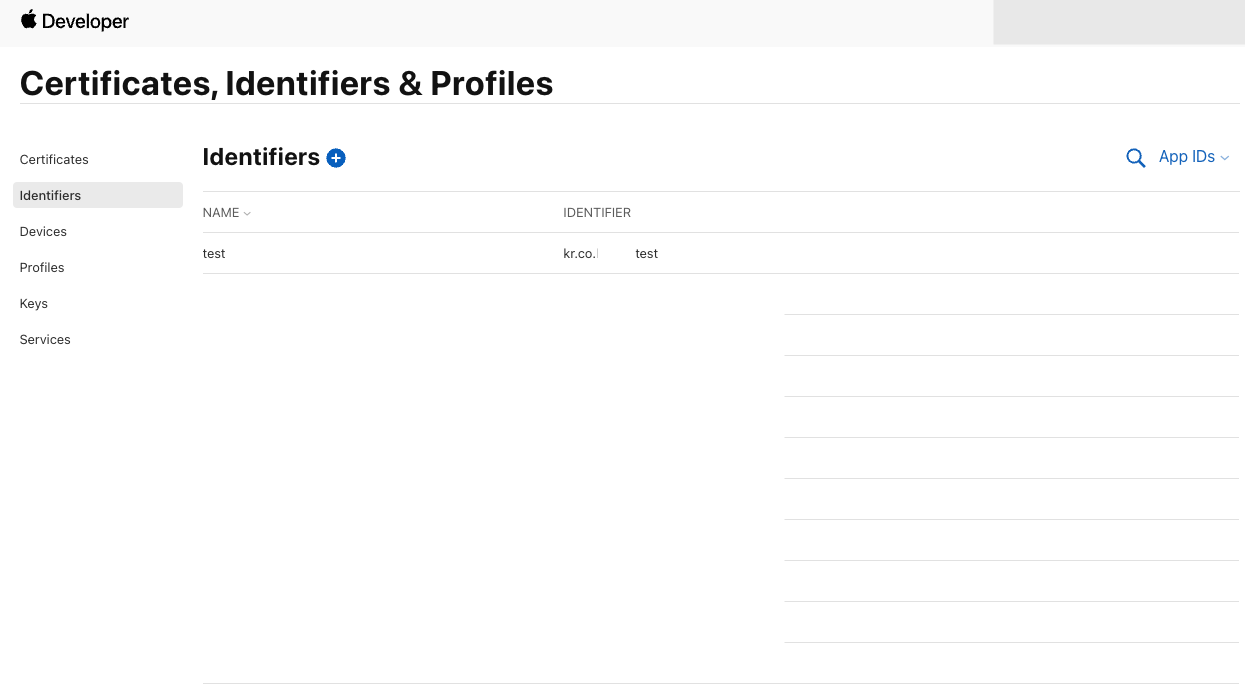
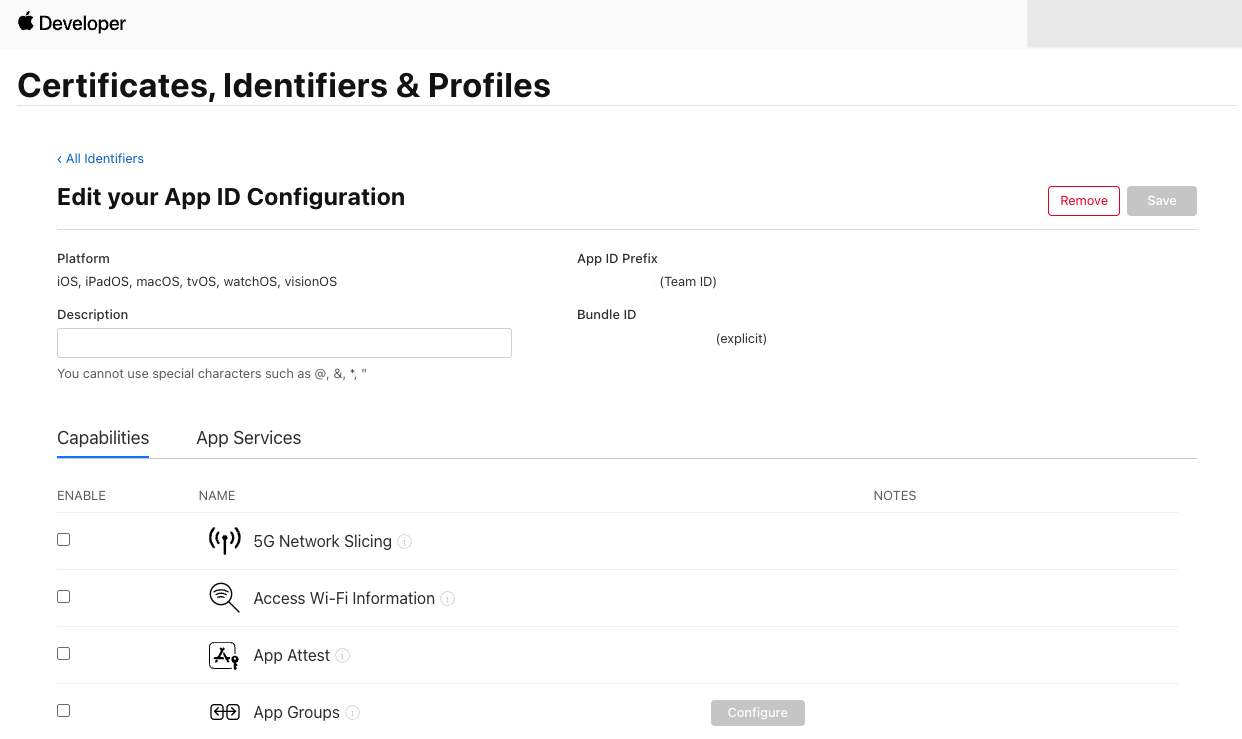
App IDs 추가


(Bundle ID는 도메인을 역순으로 해서 작성하는 것 추천)
→ 여기서 환경변수 APPLE_TEAM_ID는 App IDs의 App ID Prefix 입니다.

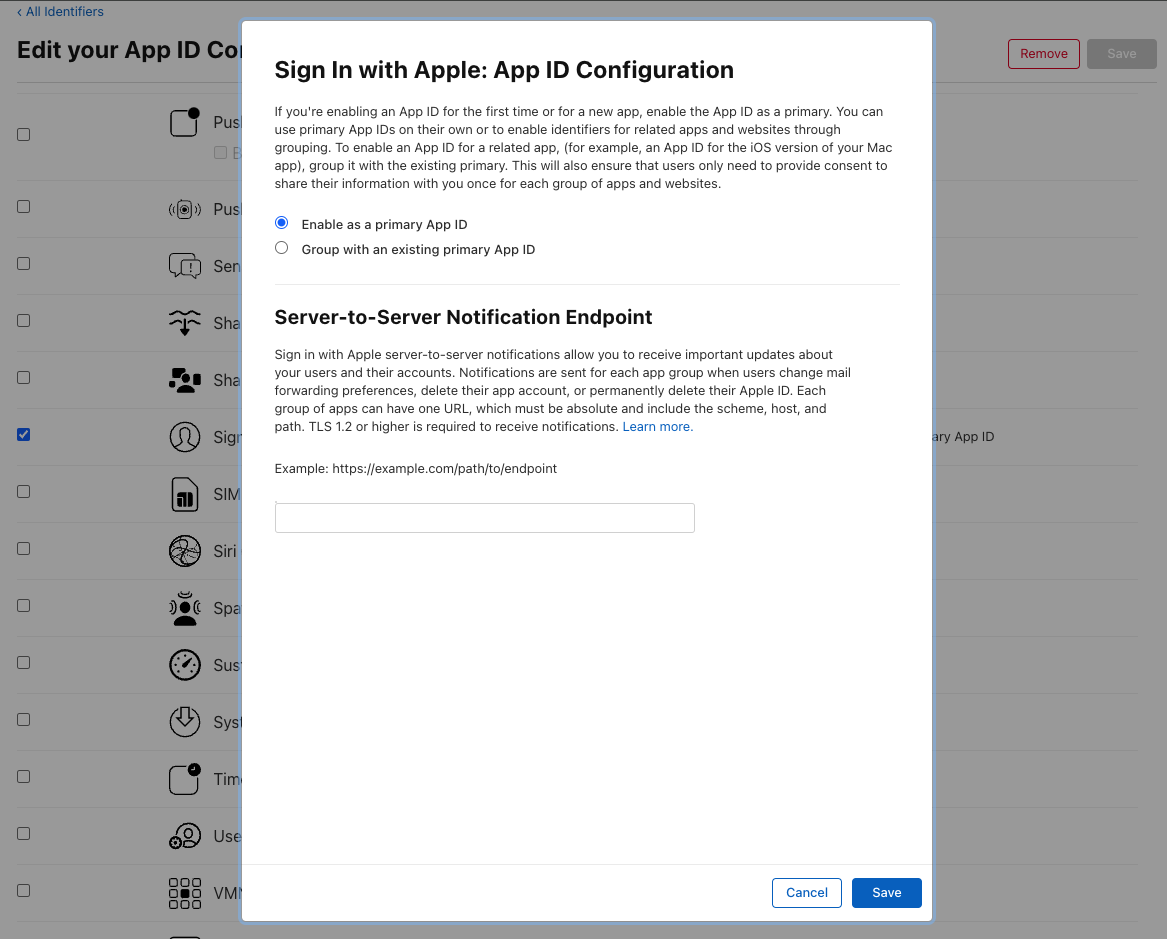
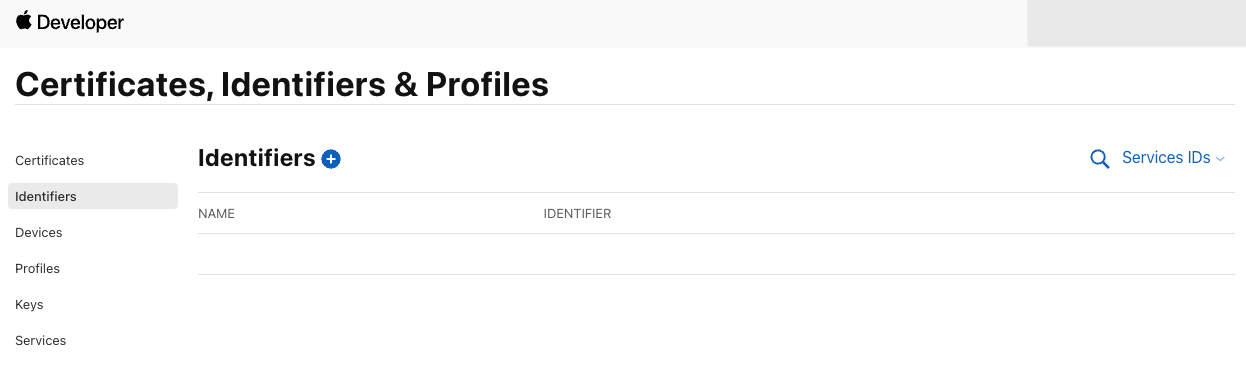
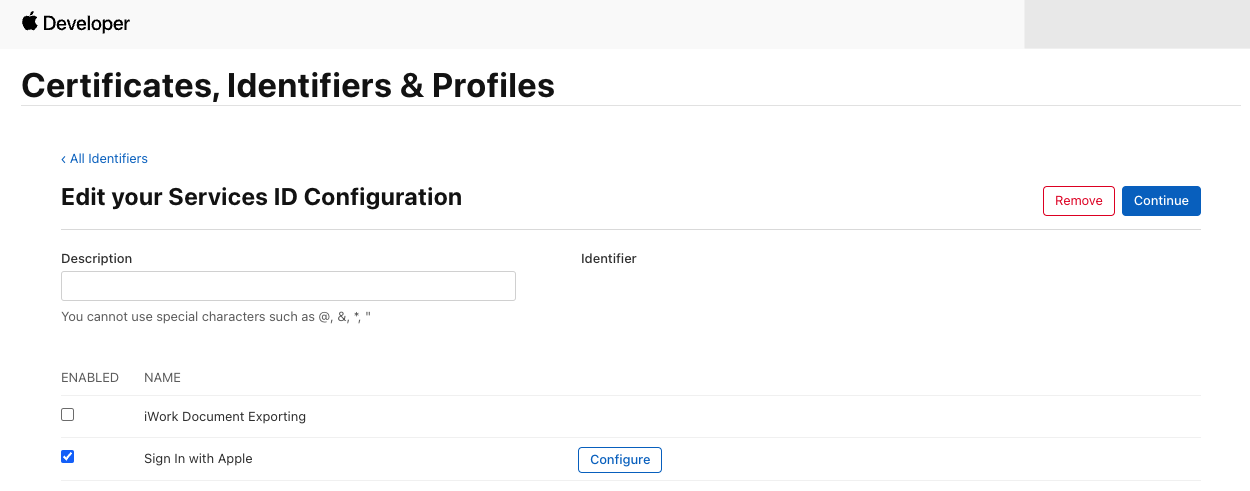
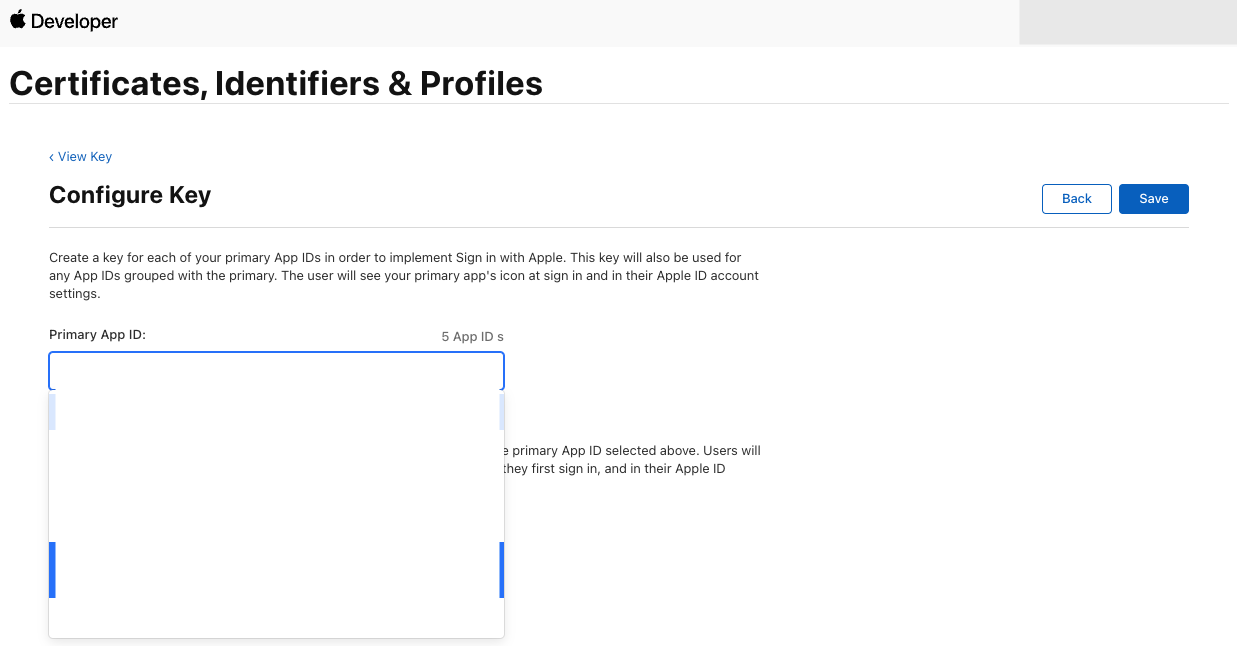
Services IDs 추가


(App ID의 Bundle ID와 중복 불가)
→ 여기서 환경변수 APPLE_ID는 Services IDs의 Identifier 입니다.

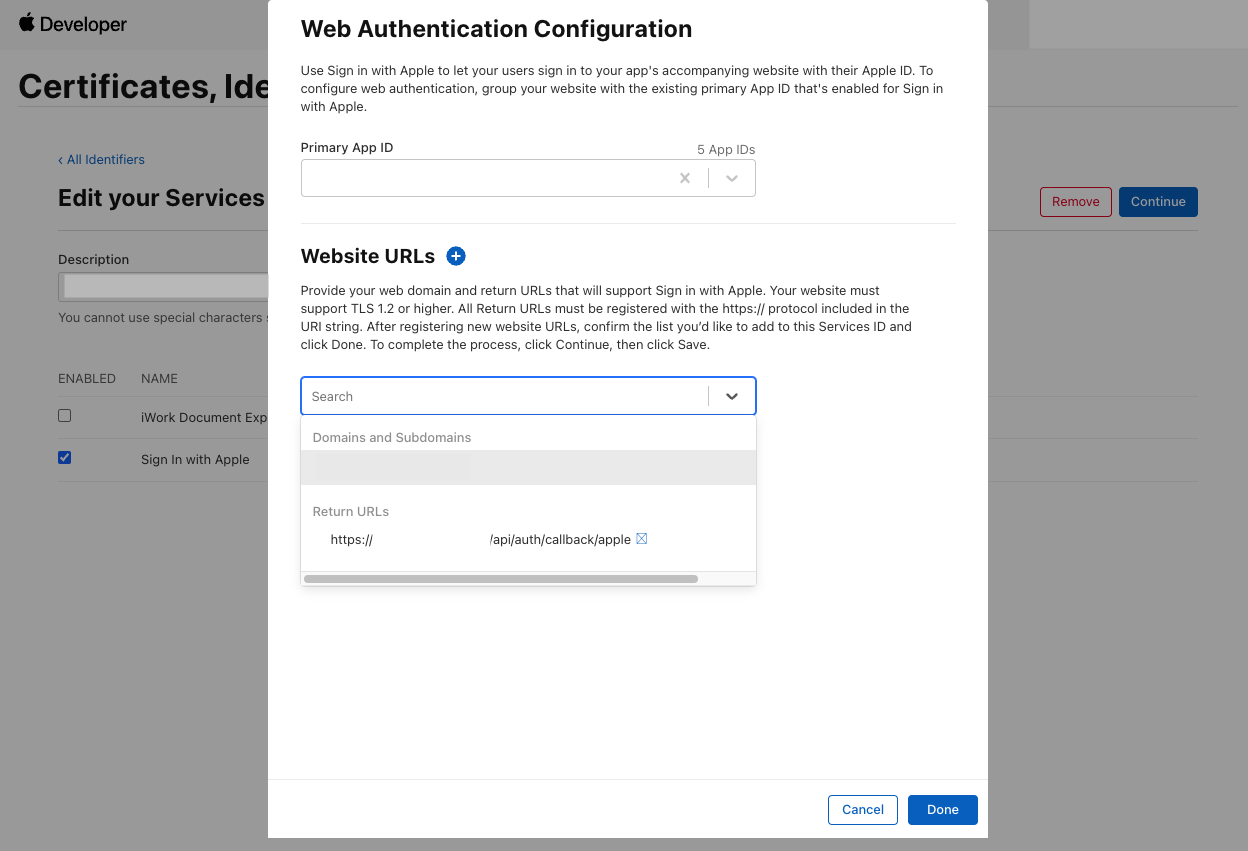
(Primary App ID는 앞서 추가한 App ID와 연결)
(Domains and Subdomains에 도메인을 추가하고, Return URLs에 https://(도메인명)/api/auth/callback/apple으로 추가)
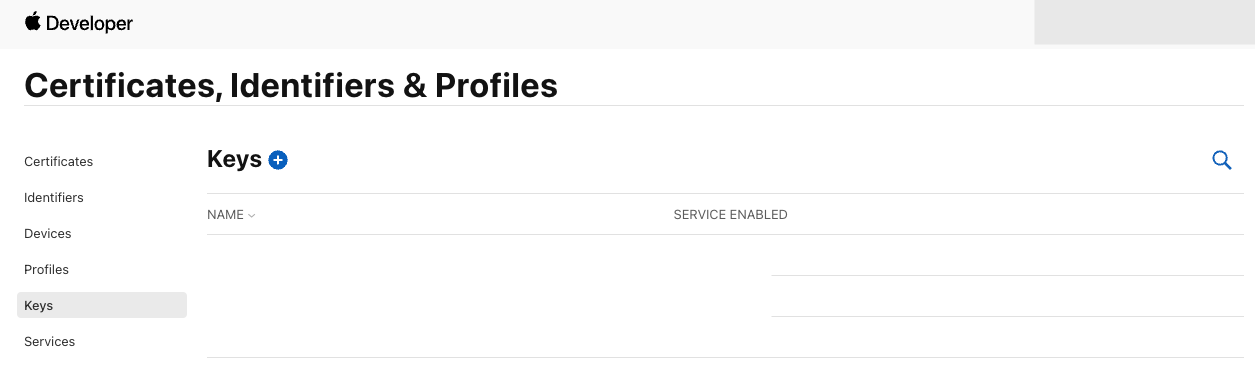
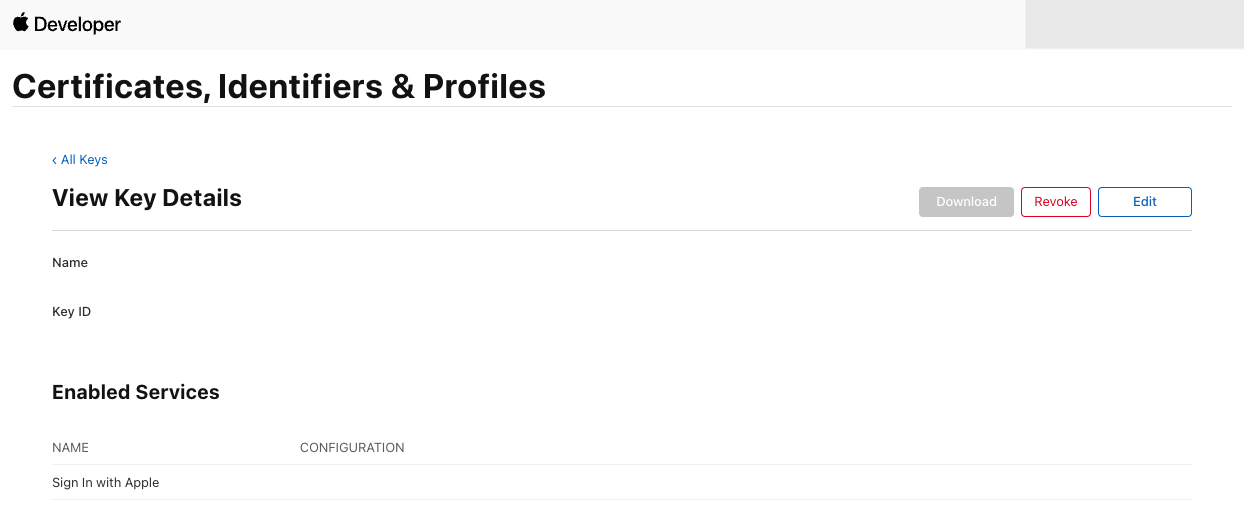
Keys 추가


(key는 단 한 번만 다운로드 가능하니 조심해야 한다.)
→ 여기서 환경변수 APPLE_KEY_ID는 Keys의 Key ID 값 입니다.


→ 여기서 환경변수 APPLE_PRIVATE_KEY는 View Key Details에서 Download한 파일의 내용입니다.

중간중간 발생한 버그 기록
-
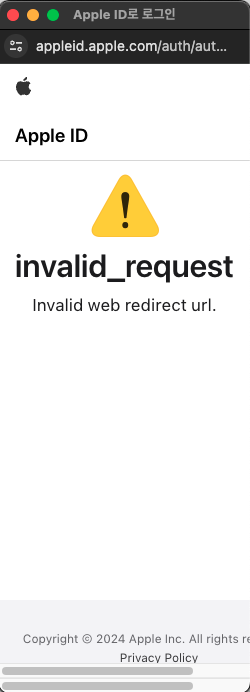
invalid_request, Invalid web redirect url.
- http://localhost 개발계에서는 확인 불가하여 Services IDs에 추가한 도메인으로 배포해서 확인할 수 있다.

- http://localhost 개발계에서는 확인 불가하여 Services IDs에 추가한 도메인으로 배포해서 확인할 수 있다.
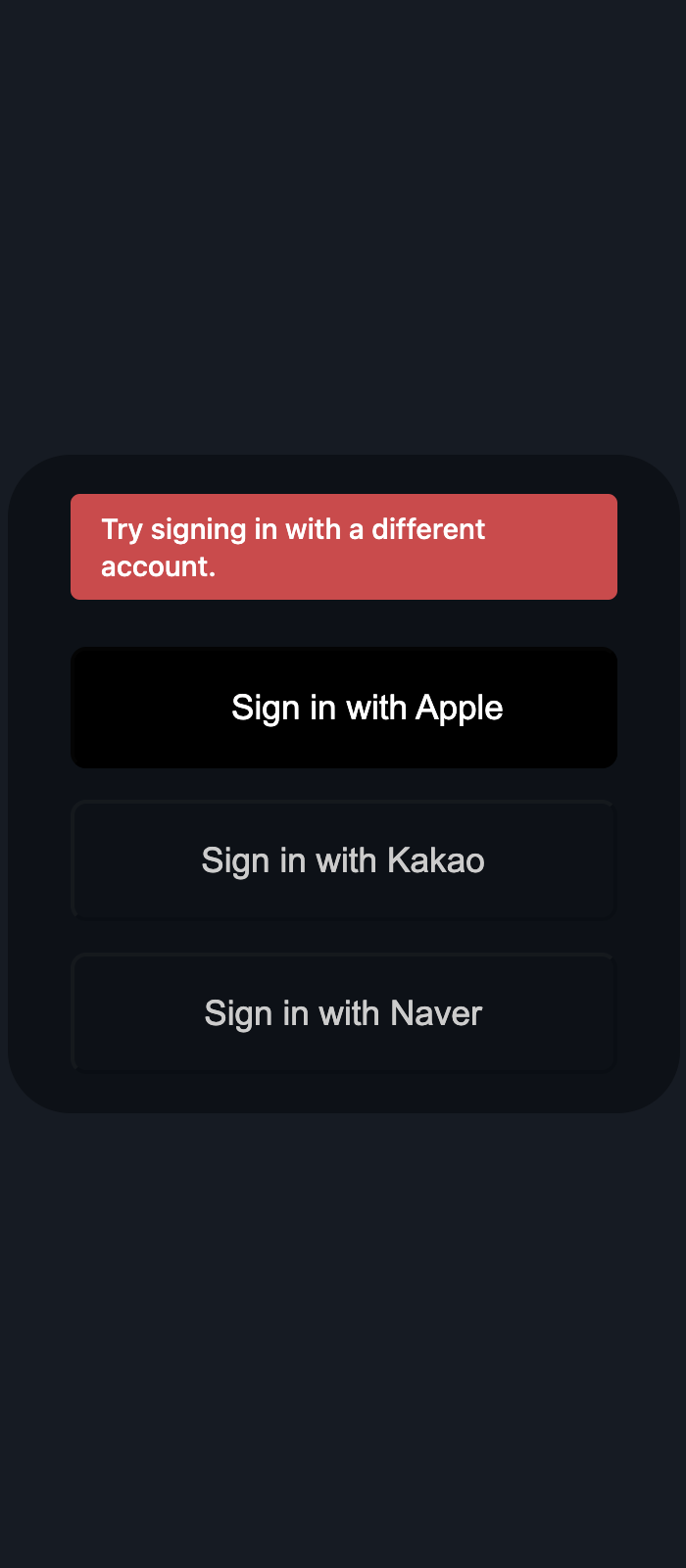
-
Try signing in with a different account.
cookies: { ... }코드 추가 안할 경우,https://{도메인명}/api/auth/signin/error=OAuthCallback이동되며, 이런 화면이 뜹니다.
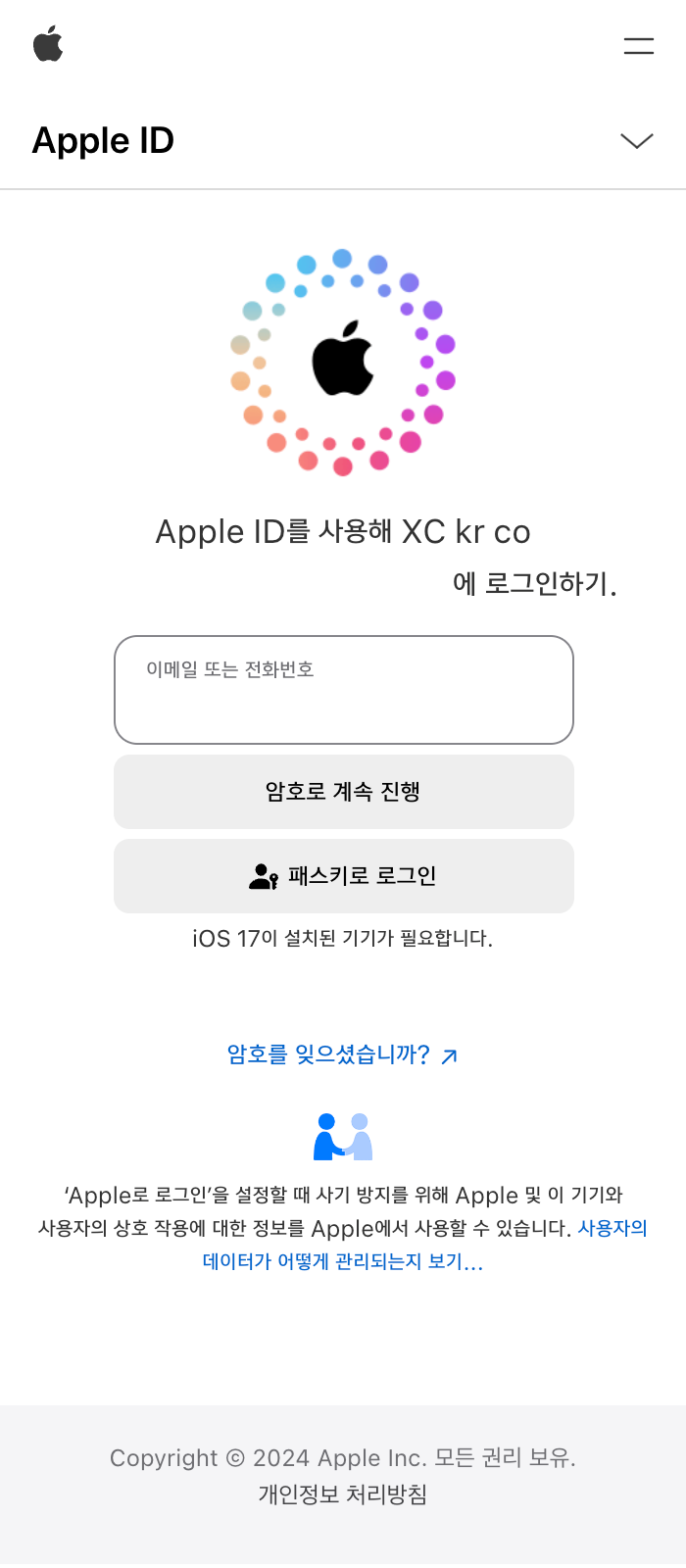
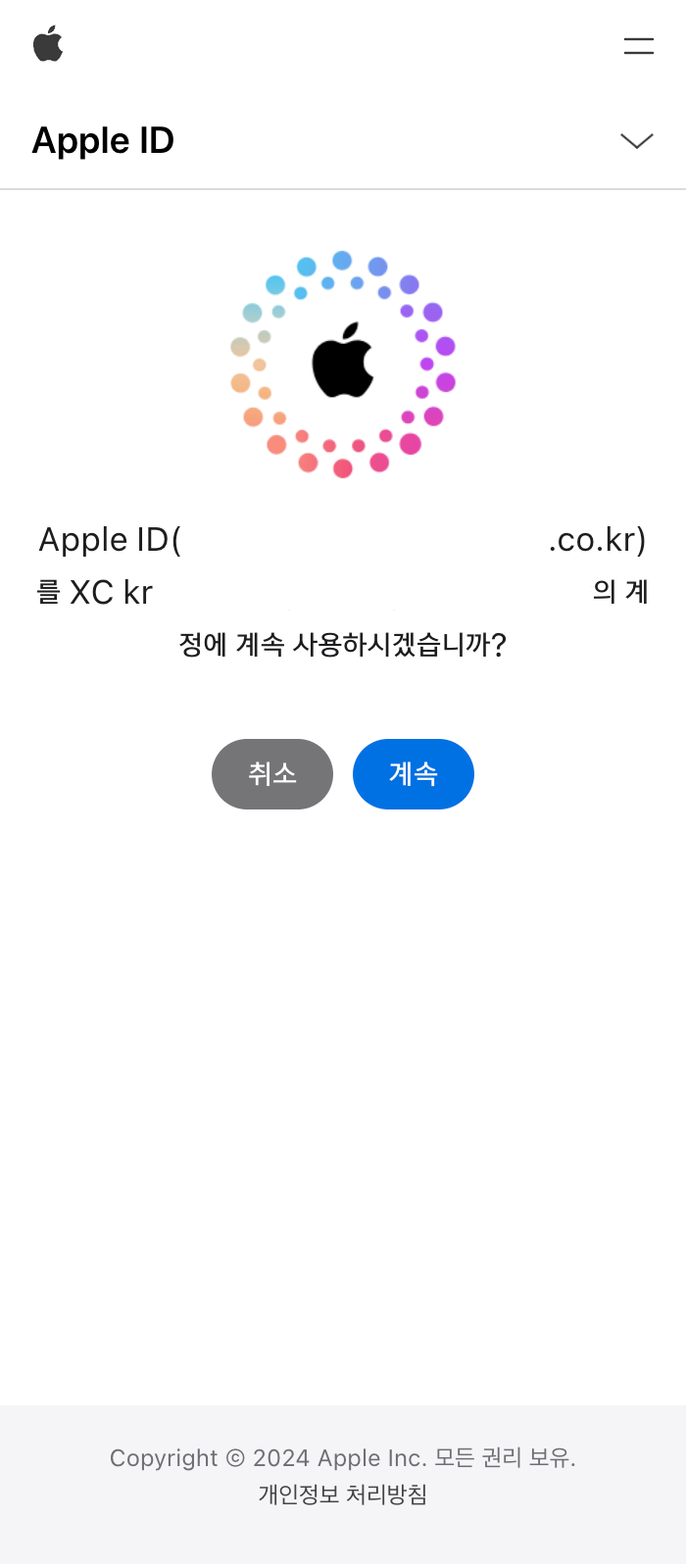
설정 성공 시 보여지는 화면


→ 여기서 Apple ID를 사용해 {Services ID Description}에 로그인하기로 보여집니다.
(감격)

Tags: